 |
Introduction
As a FrontPage user, you already know how to create static HTML pages for a Web site. Creating database-enabled Web sites is quite different. It is important to understand that static Web pages are stored as HTML in a file that can be opened directly by a Web browser, while dynamic pages are usually programs that must be executed by a Web server. Web applications are made of dynamic Web pages that send HTML content to the browser. Before delving into the process of creating the Web applications, let’s explain some of the concepts that are involved.
The Internet
The Internet is a network of computers. If you dial-in from home to America Online or another Internet Service Provider (ISP), your computer becomes connected to the Internet. Every device on the Internet has a unique Internet Protocol (IP) address – a 32-bit number that allows your computer to be found by other computers - which is assigned once your computer becomes connected to the Internet. This IP address is assigned to you dynamically by the ISP when you connect to its computers, and may change each time you connect to the system. Alternatively, if you use high-speed connection, such DSL or cable, you may have a static IP address that never changes. You can usually view your IP address on a Windows computer by using the command “ipconfig /all”.
Web Servers
The Web Server can be installed on any computer. It is a program that allows certain files from the computer to be opened or run remotely, while protecting other files from being accessed. The Web Server runs constantly in the background and awaits requests from outside. An Internet user can connect to a Web Server and request a file by sending an HTTP request to the Web Server. HTTP is a protocol for sending text files that contain instructions for the Web server about the information being requested by the Web browser. Based on the information provided via a HTTP request, the Web Server then opens an appropriate file on the computer running it and sends it back to the Web browser requesting it.
Your own computer can also act as a Web server if you install and run a Web server program, such as Personal Web Server (PWS), IIS (Internet Information Server), Apache or other. The Web server listens for incoming Hypertext Transfer Protocol (HTTP) requests and responds by sending back the appropriate information. HTTP is an Internet protocol that defines the format that is used to exchange information over the Internet. HTTP requests usually come from browsers/clients in the form of a URL, which is then used by the Web server to determine which file should be sent back to the browser, such as an HTML page or an image.
Many popular Web servers are freely available. You can download Apache for Linux, Windows or another platform from http://httpd.apache.org/. IIS is included in Windows 2000 Professional and Windows XP Professional. PWS is available for Windows 95/98 and Windows NT. Although Windows XP Professional comes with a web server, unfortunately the Standard Windows XP doesn’t come with a Web server and setting one up is very tricky.
Once your Web server is up and running, you should be able to access it by starting the browser on the same computer and using this URL: http://localhost. You should then see a page with information about your Web server. You can also test your Web server from another browser by typing your computer’s IP address as the URL. If your computer is on a local network within a company, you may ask your colleagues to try typing your computer’s name into the Address field in their browser, which should work as well and display the default web page that was setup during server installation.
Running programs on a Web Server
Besides outputting (serving) static HTML pages, many Web servers can also execute programs that create the HTML output for the browser. To do this, the Web server must be running a server-side programming language. Some of the most popular languages are PHP, ASP, Java, Perl, Cold Fusion and now VB.NET and C#.
The most popular Web server, Apache, doesn’t directly support any specific programming language but is very often configured to work with PHP, Java or Perl. You may also install any of the other supported languages yourself.
Windows based Web servers usually support ASP (Active Server Pages) programs that are written in VBScript, a simplified version of Visual Basic. The newer, .NET servers can execute VB.NET and C# programs.
If you use any of those languages then you can use the CodeCharge Studio Add-In for FrontPage to generate your Web applications. We will expand on this topic later in this article.
Obtaining "Permanent" Web Server
Assuming that you already have, or plan to have, content that you’d like to make accessible to other Internet users, you will need a Web Server that is always running. If you have a high-speed connection at your home, you may be able to run a Web server on your local computer, as long as your computer always stays on (or whenever you want your server to be accessible) and your IP address doesn’t change. You’ll need to find out from your ISP if your IP address is static or dynamic.
A dynamic address is reassigned to you each time you connect to the Internet and each time may be different. Dynamic address cannot be used to host a Website because if you provided others with your dynamic IP address to access your Web server, this address may change at any point and they may not be able to find your Web site in the future.
A reliable and commonly used option is to find a Web hosting company that has a Web server installed and running 24 hours a day. Unless you purchase a dedicated server, you will usually obtain a space on a shared server that hosts hundreds of websites. This is often called virtual hosting. The hosting company divides the space on their server into smaller parts, which they then allocate to domain names that they host. Visit TopHosts (http://www.tophosts.com/) to find a hosting company that matches your needs. If you plan to create Web applications, don’t forget to make sure that the plan you choose includes the database hosting, such as MS Access, MS SQL or MySQL.
Domain Names
When you purchase a hosting plan, you will also be asked to transfer or obtain a domain name for your website. The domain name is a string of characters and numbers, usually a set of words that is easier to remember than the IP address that is assigned to your computer. The domain names are stored in a huge, distributed database that is being queried when someone requests a URL. Thus when you type a website name in your browser, the browser is able to lookup the IP address and send a HTTP request to the correct Web server. To obtain a domain name, you need to find one that is available and purchase the rights to use it on an annual basis. You can check the availability of the name you want at http://www.register.com/ and if your domain is available you can buy it there as well.
Creating HTML Content
Assuming that you setup your own Web server, or rent one from a Web hosting company, your goal now is to create content that you’d like other people to see. The Internet is best suited for serving documents written in Hypertext Markup Language (HTML). You can use Microsoft FrontPage to quickly and easily create Web pages. Microsoft FrontPage automatically converts visual content into HTML files that Web browsers can open, interpret and display visually as well.
Publishing Web content
When you create content, you will need to publish it on the Web. You can do this by copying the files you created to a specific location on your Web server that is used specifically for Web pages. Each Web server has a configuration screen or a file where you can specify the main disk folder that is mapped to the root of your website.
Whatever files that are placed in the root folder or subfolders of a Web server, they automatically become available on the Web. For example, if you copy a file “Page.html” to “test” sub-folder in your Web server, this page should be accessible via a URL like http://www.mydomain.com/test/Page.html, where “www.mydomain.com” can be replaced with your own domain name or IP address. When users request such URL in their browser, the browser will contact the Web server, which will send the contents of the corresponding file back to the browser.
What is a Web application
A Web application is a software program that dynamically generates HTML output and communicates with users via a Web browser. A Web application can accept input from users, for example a username entered into the Web browser. Web applications can utilize many powerful methods to access, process and save information. For example a Web application can read a list of users from a database and create a Web page that shows the list of such users. When a new user is added, the Web application can automatically create a new Web page that includes the new user in the user list. If you create just a static HTML page, you would need to modify it each time more information was added. Web applications can also encrypt information, send emails in the background and perform many other actions not available via the use of static HTML pages.
Overview of CodeCharge Studio Add-In for FrontPage®
CodeCharge Studio is a code generator used for Web application development. It automatically creates programs that run on Web servers and interact with users via a Web browser. CodeCharge Studio also comes with a MS FrontPage Add-In that converts FrontPage into a powerful Web development tool. FrontPage users are then able to rapidly create Web-based Portals, Stores, Catalogs, Employee Directories, Intranet and Internet Systems, and other Web applications. In this tutorial, we will show you several steps involved in creating a simple Web application, such as an Employee Directory.
Creating New CodeCharge Project in FrontPage
Assuming that you have both MS FrontPage and CodeCharge Studio installed on your computer, you should see the CodeCharge menu option after starting FrontPage, as show here:

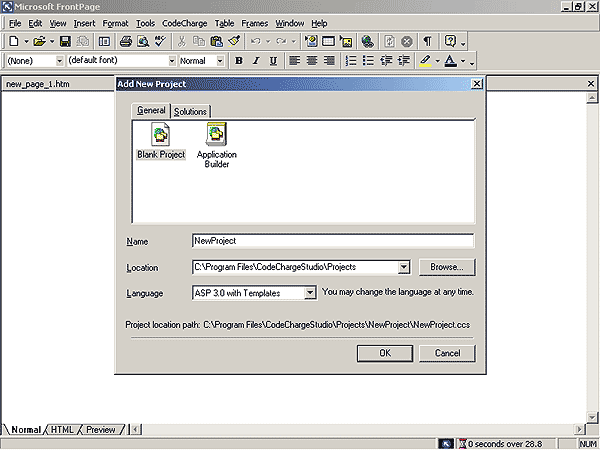
Select “CodeCharge” from the menu bar, then click on “New”, then “Project”, which will provide you with an option to create a New CodeCharge Studio project within FrontPage:

Note that you can create a “Blank Project” or use the “Application Builder”. The Application Builder will help you create the Web application by automatically creating the initial version of Web pages that you need.
Click on the “Application Builder”, specify “Employee Directory” as the name of your project, then click “OK”:

Now the 1st step of the Application Builder will be shown where you can specify additional parameters for your Web application, as follows:

Here is the list of all the application settings you can specify:
Code Language:
Programming language or technology to be generated. Select “ASP 3.0 with Templates” to generate ASP programs that run on the common Windows servers, such as IIS and PWS.
Site Language:
Specify the spoken language to be used when generating text messages for the site. For example the text “No records” that appears when no more records are to be displayed in a grid could be generated in any one of the supported languages.
Server Path:
The full path where generated files should be published (locally). This path is usually preset by the Application Builder and can be left without changes.
Server URL:
The web address corresponding to the Server Path. This URL will be used to view the page in Live Page mode. The Application Builder automatically defaults to the appropriate URL that matches the server path.
Select Database Connection
Specify the database that you want to connect to. Each Web application created by FrontPage and CodeCharge Studio needs to utilize a database to store and retrieve information. A database is a specially structured file or set of files that contain data. Creating a database is a long topic beyond the scope of this manual but there is a lot of literature that deals with the matter. CodeCharge Studio comes with two sample databases already created for you, which can store the data for your Web applications, such the Employee Directory you are creating.
On this screen you can connect to an existing database if you already have one, but for the purpose of this tutorial select “Intranet Database”, which is one of the two sample databases included with CodeCharge Studio and contains employee tables.

Configure the Application Builder
Configure the Application Builder by specifying configuration options as follows:
- Enable smart naming
Select this option so that the Application Builder will automatically convert table names to English captions, for example employees table will be shown as a grid with the title “List of Employees”. Fields like task name will be converted to column headings like “Task Name”
- Autoincremented Primary Keys
Select this option to specify that the database tables contain key fields that are auto incremented. The Application Builder will then hide the key fields from the record maintenance forms since users do not need to enter key values.
- Use single keyword field for text and memo fields on search forms
Select this option to generate a single search field that searches against all the fields on the tables/grids. If this option is deselected, the Application Builder creates a search section with multiple search fields – one search field for each text or memo field in the database table.
- Publish the site after Builder completes creating pages
Specify that you want to publish the site as soon as the Application Builder creates all necessary pages. This way you don’t have to worry about forgetting to generate/publish some of the files needed for the application to run.

Setup Site Security and Authentication
In this step, you can specify if you want to use authentication and check users’ access privileges before allowing them to access certain pages. For now leave this option unchecked:

Select Database Tables
Select the “employees” database table to be converted to the Web application.
This table contains the list of all Employees that will be shown on your main Web page.

Configure Web pages for the Website
Now configure your site by specifying options and security settings for each of the Web pages.
The Application Builder creates two pages for each database table:
Search and Grid page
Record Maintenance page
For this tutorial, set all options as shown below. The Application Builder will then convert the employees table to two web pages: a searchable list of employees page, plus an employee information and maintenance page.

Specify Site Layout and Menu
The Application Builder automatically creates a header page with a menu, which is then placed in all other pages for easy navigation. Click “Next” to leave the default horizontal position of the menu for all pages.

Select Site Theme
Finally, select the “Knockout” theme to apply to the site. The Application Builder will then utilize the theme to apply specific fonts and colors to each page

Review Pages and Create the Site
Click [Finish] to let the Application Builder create all pages and publish the site.

Open the Employee List Page
After CodeCharge Studio’s Application Builder finishes creating your Web application, you should see the “Project Explorer” window to the left, which shows the list of all Web pages that make up the site.
Click on the “+” sign next to the “employees_list” page to open one of the Web pages. FrontPage will then show the page layout in its page design section. You can modify the text and the look of the page in the same way as you would work with any other page in FrontPage. Refer to FrontPage documentation for more information on its usage.

View the Live Page
At any time when creating your Web site you can view the current Web page in “Live” mode, which causes FrontPage to publish your Web page to the previously specified Web server and then open it in the same way as a Web browser would access it.
When the Web server receives a request to open the Web page, it actually runs the ASP script generated by CodeCharge Studio named “employees_list.asp”. This script is a program that reads the database records and dynamically creates HTML page that is then sent to the user’s browser (or FrontPage in this case.)
Click the “Live Page in Preview Window” icon to view the working page. Refer to the troubleshooting section at the end of this tutorial if the page doesn’t appear as shown below.

Test Your Web Application
Congratulations! Your initial database-driven Web application is now ready! By viewing the “Live Page” you have viewed one of the working pages that make up your application. You can now test your application by clicking on any of the column headings to sort the records, or you can enter a search keyword to filter the information.
You can continue using CodeCharge Studio and Microsoft FrontPage to extend your application by adding new pages, components and graphics. Refer to CodeCharge Studio and FrontPage documentation for more information.

Appendix - Troubleshooting
If you run into technical difficulties during the course of this tutorial, here are several possible problems and solutions to them:
Issue
|
Cause/Solution
|
When attempting to view the Live Page, the browser displays a message
“The page cannot be displayed“
|
Your Web server is most likely not running or not installed. Make sure that you have IIS (Internet Information Server) or PWS (Personal Web Server) installed. Refer to the Web Servers section of this tutorial.
|
When attempting to view the Live Page, the browser displays a message
“Microsoft JET Database Engine (0x80004005) Could not use ''; file already in use. “
|
This error usually happens on Windows NT/2000/XP when your database file or database folder doesn’t have sufficient permissions. Find the database (.mdb) file on your disk, right-click on it and select “Properties”, then in the security tab add Internet Guest Account and set the Write permissions checkbox. For more information, refer to: http://support.microsoft.com/default.aspx?scid=kb;EN-US;q174943
|
When attempting to view the Live Page, the browser displays a message
“HTTP 500 Internal Server Error“
|
This message is a “friendly” representation of a non-standard error that occurred on the web server.
To see the full error message, turn off “friendly error messages in your web browser”.
For more information, refer to:
http://support.microsoft.com/default.aspx?scid=kb;EN-US;q294807
|
When attempting to view the Live Page, the page takes forever to load or the Web server appears to hang.
|
This issue is usually caused by Norton Antivirus being configured to block script execution.
If you have Norton Antivirus installed on your machine, disable the Script Blocking option.
|
 |
| Copyright © 2002 YesSoftware, Inc. All Rights Reserved. |
|

